先日Flutter大学というオンラインサロン内の勉強会にて、ネットワークの基礎知識について1時間半ほど登壇してきましたので、このブログでも文章として説明を残そうと思います。
この記事はアプリ開発の経験もしくは多少の知識はあるけど、コンピューターサイエンスやネットワーク周りの基礎的な知識がなく、勉強したいという方向けです。
現場でバリバリネットワークを扱っているインフラエンジニアやネットワークエンジニアには少し物足りないかもしれません。(それでも駆け出しの方には参考になるかもしれません)
以下のスライドに沿って説明します
この記事を読むと以下のようなことがわかるようになります
前提知識
現在のインターネットの世界は基本的にTCP/IPの仕組みによって実現されています。
この仕組を役割ごとに分割してカテゴリ分けしたものがOSI参照モデルとなります。
詳細は「【ネットワーク基礎】OSI参照モデルとTCP/IPの階層モデル」で解説しています。
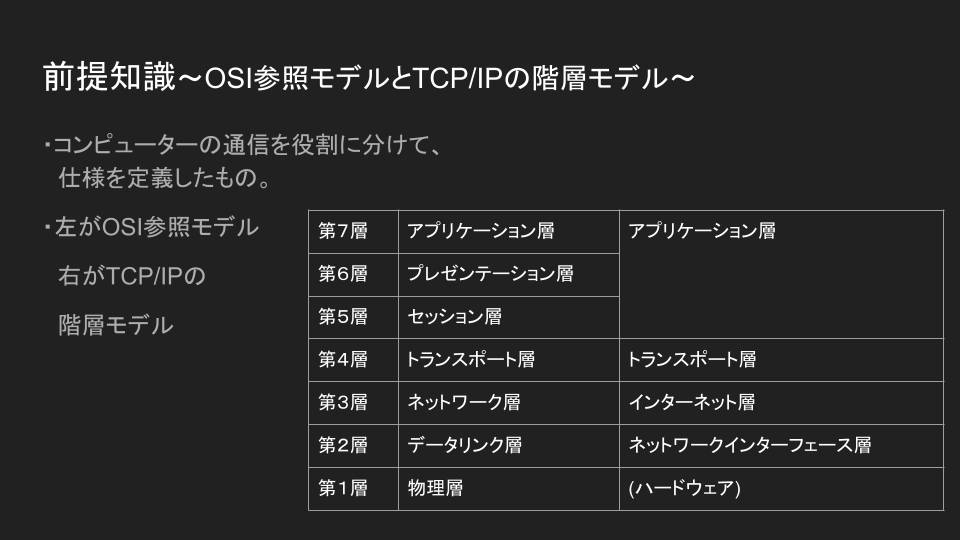
OSI参照モデルとTCP/IPの階層モデル
OSI参照モデル
ネットワークに関するプロトコル(決め事)を7つの階層に分けて分類したもの。
L2:データリンク層、L3:ネットワーク層を中心に理解して、L4〜L7はプロトコルごとに覚えていけば良いです。
TCP/IPの階層モデル

OSI参照モデルとは別の分け方。
L2=ネットワークインターフェース層、L3=インターネット層、L4=トランスポート層(OSIと同じ!)、L5〜L7=アプリケーション層となっている。
LBやWAFなんかの話をするときは、こちらのわけかたのほうがわかりやすいかもしれない。
TCP/IPによる通信
IPアドレスとTCP/UDPのポートによって通信を制御する仕組み。
現在のインターネットの世界は基本的にTCP/IPの仕組みで成り立っている。
ポート番号ごとにプロトコルが決まっていて、ウェルノウンポートと呼ばれる。
ntp:123、http:80、https:443、dns:53、ssh:22、ftp:21、snmp:161/162など
機器をつないで通信する〜L2での通信〜
まずは同一ネットワークでどのように通信が実現されているかを見てみます。
詳細は「【ネットワーク基礎】機器をつないで通信する〜L2での通信〜」で解説しています。
MACアドレスとIPアドレスを紐付けるarp
L2での通信は基本的にお互いが物理的に見えるような範囲での通信です。ネットワークインターフェースカード(NIC)に紐付いた番号のことをMACアドレスといい、同一ネットワーク内では互いのMACアドレスが見える状態になっています。
TCP/IPでは通信を行う際の宛先としてIPアドレスを使いますので、同一ネットワーク上ではMACアドレスとIPアドレスを紐付ける必要があります。
このIPアドレスからMACアドレスを得る仕組みのことをARPといい、MACアドレスからIPアドレスを得る仕組みのことをRARPと言います。
IPアドレスとルーティング基礎
現在のインターネットの根幹であるTCP/IPの仕組みの中で、機器から機器へ情報を渡らせる仕組みの大本となる、IPアドレスとルーティングについて概要を解説していきます。
詳細は「【ネットワーク基礎】IPアドレスでの通信とスタティックルーティング〜L3での通信〜」で解説しています。
IPアドレスとは

IPアドレスとは「192.168.2.1」のような、8bit×4の整数値のことです。この数値でネットワーク上の機器の場所を示します。
IPアドレスにはIPv4とIPv6という2つのバージョンがあり、上記の例はIPv4の場合です。以降はIPv4にのみ絞って話をします。
また、同一ネットワークを表すのにネットワークアドレスを使います。ネットワークアドレスは例えば「/24」のように表され、IPアドレスの2進数表記のとき左から24桁目までがネットワーク部分である事を示します。
例えば「192.168.2.1/24」の場合は、ネットワークアドレスは「192.168.2.0」となります。
L3での通信とスタティックルーティング
L3での通信はIPアドレスによる通信です。同一ネットワークの場合はMACアドレスによるL2での通信でしたので、L3では異なるネットワーク同士を接続する必要があります。
異なるネットワーク同士をつなげる機器のことをL3SW(ルーター)といいます。
ルーターはルーティングテーブルという、各ネットワークごとに行き先を記しておけるテーブルを保持しており、これを見ながらどちらに行けば目的のネットワークにたどり着けるかを判断しています。
ルーターやサーバーにネットワークと行き先を手動で教えてあげることをスタティックルーティング(静的ルーティング)と言います。
インターネット概要
実際に現代のインターネットがどのように実現されているのか解説します。
詳細については「【ネットワーク基礎】インターネット概要」を御覧ください。
ダイナミックルーティング
現在のインターネットは基本的にBGP(Border Gateway Protocol)というルーティングプロトコルで成り立っています。
BGPは簡単に言うと、AS番号という識別番号を各組織に割り当てて、組織内の通信は各組織に任せ、組織間の通信をネイバー(隣接する組織)と相互接続することで、経路制御を行うルーティングプロトコルです。
一方、組織内の通信ではOSPFやRIPなどのダイナミックルーティングプロトコルが用いられています。
OSPFはLink State型のダイナミックルーティングプロトコルに分類され、エリアという範囲内でルーター同士がリンク情報を交換し合うことでルーティングを行います。
RIPはDistance Vector型のダイナミックルーティングプロトコルで、ルーティングテーブルを互いに交換し合うのは同じですが、経路は距離(Distance)と方向(Vector)を評価して決定されます。
プライベートIPとNAT
ここで基礎的な知識に戻りますが、IPアドレスにはグローバルIPアドレスとプライベートIPアドレスという区分けがあります。
| クラスA | 10.0.0.0〜10.255.255.255 (10.0.0.0/8) |
| クラスB | 172.16.0.0〜172.31.255.255 (172.16.0.0/12) |
| クラスC | 192.168.0.0〜192.168.255.255(192.168.0.0/16) |
プライベートIPアドレスは企業内や家庭内で自由に割り当てられ、NATという技術を用いてグローバルIPアドレスと変換します。
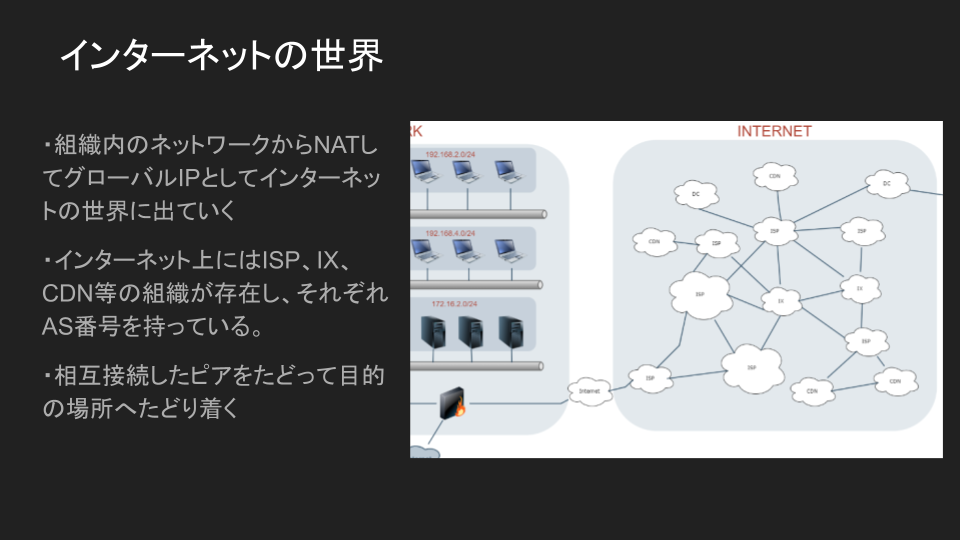
インターネットの世界

インターネットの世界ではBGPを用いて通信が行われています。AS番号は組織ごとに割り当てられ、代表的な組織として以下のようなものがあります。
ISP(Internet Service Provider)
いわゆるプロバイダーです。自宅でインターネットを使うときに契約する業者です。
ISP同士が相互接続したり、IXなどの組織と接続を行うことで、目的のネットワークへの道筋を作る役割を担います。
IX(Internet Exchange)
AS間の通信や、国家間の通信を相互接続する拠点のことです。
国外へ出る通信は基本的にこのIXを通して行われます。
WEB3層とは
インターネットを通って目的のサーバーがあるDC(Data Center)にたどり着いた先では実際にどのような仕組みでWEBアプリケーションが提供されているのでしょうか。
ここでは現在最も基本的なWEBアプリケーションの実現方法である、WEB3層について解説します。
詳細は「【ネットワーク基礎】WEBを表示する際に用いられるプロトコル」を御覧ください。
TCPによるポートの使われ方
WEB3層を理解するには、TCPのポートによる通信方式を理解する必要があります。
TCP(Transmission Control Protocol)では、ポート番号に役割がそれぞれ割り当てられ、どのように相互が通信するかを決めています。well-knownポートと呼ばれる1〜1024番ポートのなかには各プロトコルが割り当てられています。
代表的なものは、20/21:FTP、22:SSH、53:DNS、80:HTTP、443:HTTPSなどです。
詳しくはこちらの記事を御覧ください。
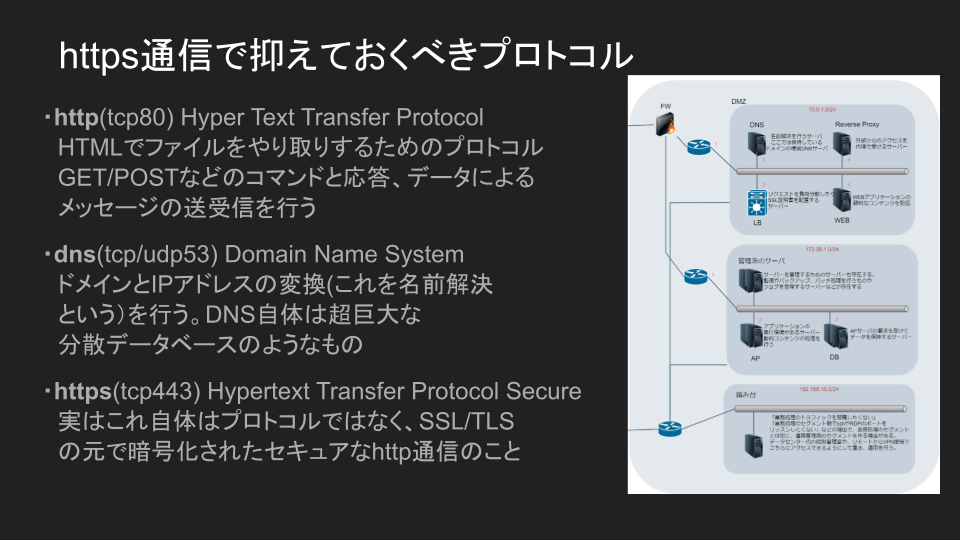
https通信で登場するプロトコル
httpsでの通信を実現するためのプロトコルを解説します。

http – Hyper Text Transfer Protocol
TCP:80ポートはHTTPが割り当てられている。HTML形式のファイルをやり取りするためのプロトコルで、このプロトコルを用いてWEBページが表示されている。
ブラウザでURLを打つと自動的にHTTPでの通信だと解釈し(もしくはHTTPS)WEBページのリクエストを目的のサーバーに投げる。サーバーからHTMLファイルが返却されることでWEBページが表示される。
dns – Domain Name System
DNSは53番ポートで通信を行う。URLなどのドメイン名(tokku-engineer.techなど)をIPアドレスに変換したり(正引き)、その逆を行ったりする(逆引き)。
ドメイン名とIPアドレスを変換することを名前解決といい、DNSサーバーはいくつかの種類毎に実際にドメイン名とIPのデータを格納したり、ただ聞きに行ったりしている。
詳細はこちらの記事を御覧ください。
WEB3層の話
HTTPS通信を実現する基本的なプロトコルについて理解したあとは、実際にWEB3層の仕組みを見ていきます。
詳細は「【ネットワーク基礎】WEB3層で用いられるサーバーたち」にて解説しています。
WEBサーバ
WEBサーバーとは、WEBのプロトコル(httpやhttps)を受信し、各サーバーに処理を流したり、場合によっては処理を流さずそのままレスポンスを返したりするサーバーのことです。
WEBサーバーには専用のミドルウェアが必要で、有名なものとしてはapache http serverやnginx、IIS(Internet Infomation Service)などがあります。
WEBサーバーには動的なWEBページを表示させるためのアプリケーションを動作させる機能自体はなく、静的なページを表示するために用いられます。
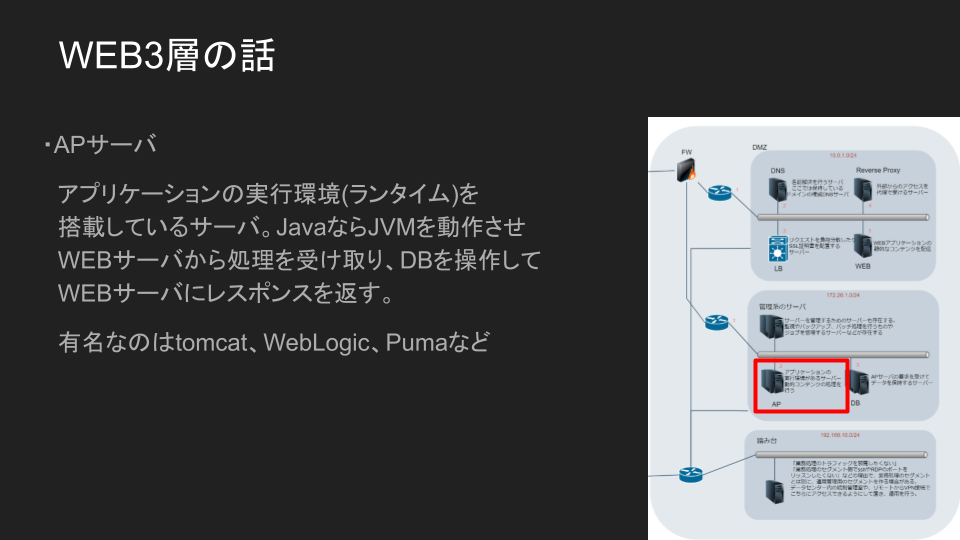
APサーバ

WEBサーバーが受け付けたレスポンスのうち、データ取得が必要だったり、何らかの処理が必要な場合は、このAPサーバーに転送されます。
APサーバーには実際にアプリケーションを動作させる仕組みが備わっていて、有名なのは、tomcatやWebLogic、Pumaなどです。
WEBサーバーで紹介したIISもアプリケーションサーバーとして動作させることもできます。
DBサーバ
DBサーバーはデータベースを扱うためのサーバーです。
そのWEBアプリケーションを実現させるために必要なデータを格納するために用いられます。
DBサーバーとして動作させるためのソフトウェアとしては、Oracle、MySQL、PostgreSQLなどがあります。
その他WEB3層システムを動かすためのサーバ
その他、WEB3層の中核を担うサーバーの他に、よく使われるサーバーがいくつか存在します。
例えばLB(Load Balancer)は、WEBサーバーの前段階でリクエストを一旦受けつけ、複数のWEBサーバーに処理を振り分けて、負荷分散する役割を用います。
他にも、バックアップするためのサーバーや、ジョブを用いるためのサーバーなどが存在します。
SSL/TLS通信の仕組み
基本的なHTTPとWEB3層の概要を理解したところで、現代の通信の中心を担っているHTTPSについて解説します。HTTPS通信は、HTTP通信にSSL/TLSという暗号化のプロトコルを付加したものです。
SSL/TLS通信自体はHTTPS以外のプロトコルでも一般的に用いられる暗号化の方式ですので、ぜひ抑えておきましょう。
詳しくは「【ネットワーク基礎】SSL/TLSでの通信の仕組み」で解説しています。
共通鍵暗号方式と公開鍵暗号方式
SSL/TLSの仕組みとしてまず理解すべきなのが、2つの暗号方式です。
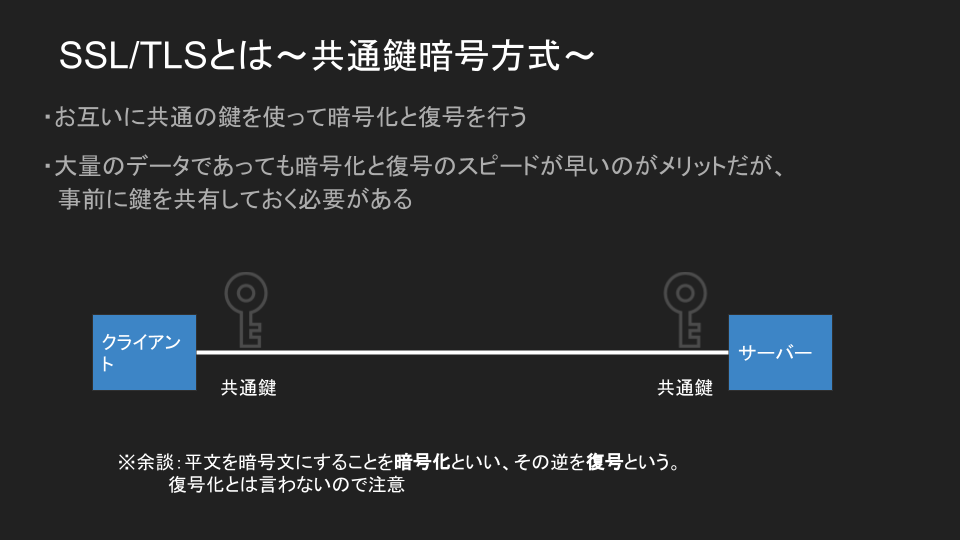
共通鍵暗号方式

クライアントとサーバーで共通の鍵を用いて暗号化通信を行います。暗号化と復号にかかる時間が短くすみ、通信が高速なのがメリットですが、通信を行う前に共通の鍵を安全に共有する必要があります。
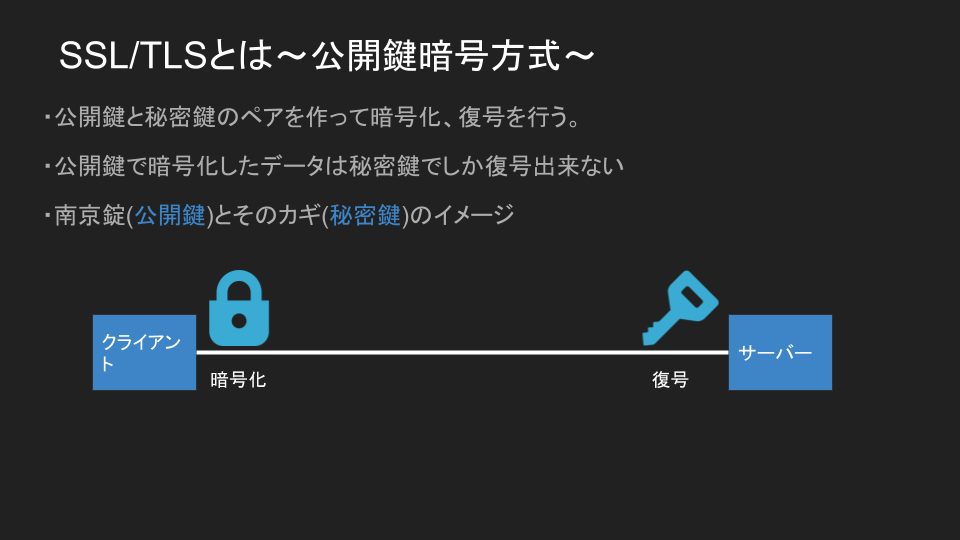
公開鍵暗号方式

公開鍵と秘密鍵の2つの鍵を使って暗号化通信を行う方法です。
公開鍵を誰にでも見れる状態にしておき、秘密鍵は自分だけがわかる状態で保持しておきます。
この公開鍵で暗号化された暗号文は秘密鍵だけで復号できるという性質を持っています。ですので、クライアントがまずサーバーの公開鍵を用いてデータを暗号化し、サーバーに送信することで、ペアとなる秘密鍵を持っているサーバーだけがそのデータを復号できます。
メリットとしては、鍵を公開状態にしておくことができるので、安全にデータを送信することができます。(ただし片方向)
しかし、共通鍵暗号方式と比べて、暗号化と復号にかかる時間が長いので、大量のデータを送るのには不向きです。
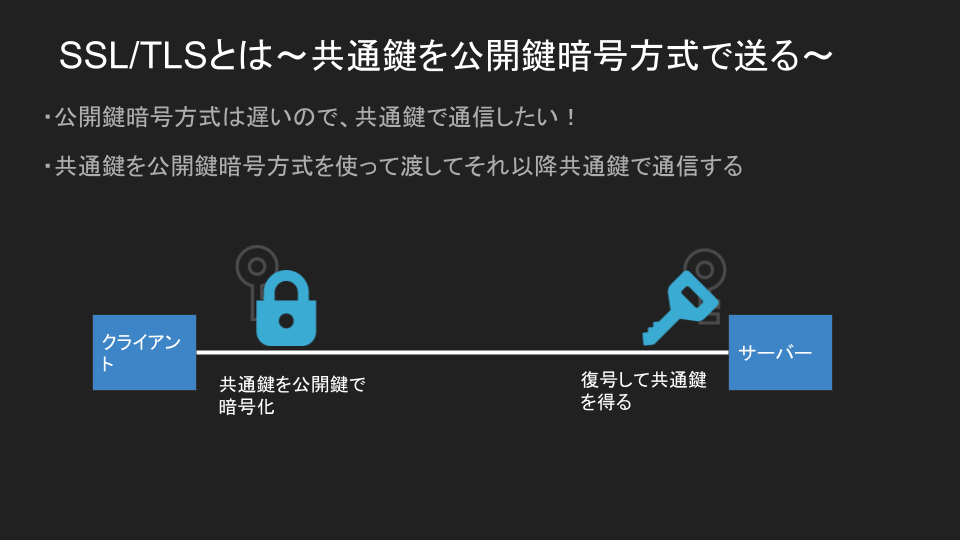
ハイブリッド暗号方式

この共通鍵暗号方式と公開鍵暗号方式を組み合わせて互いのデメリットを補完した方式が、ハイブリット暗号方式です。
ハイブリッド暗号方式では、まずサーバーの公開鍵を用いて共通鍵を暗号化してサーバーに送ります。
サーバーは秘密鍵で復号して共通鍵を得ます。
安全に共通鍵をサーバーとクライアントで共有できたので、これ以降は共通鍵暗号方式をつかって高速に暗号化通信を行います。
これがSSL/TLS通信で行われている暗号化通信の概要となります。
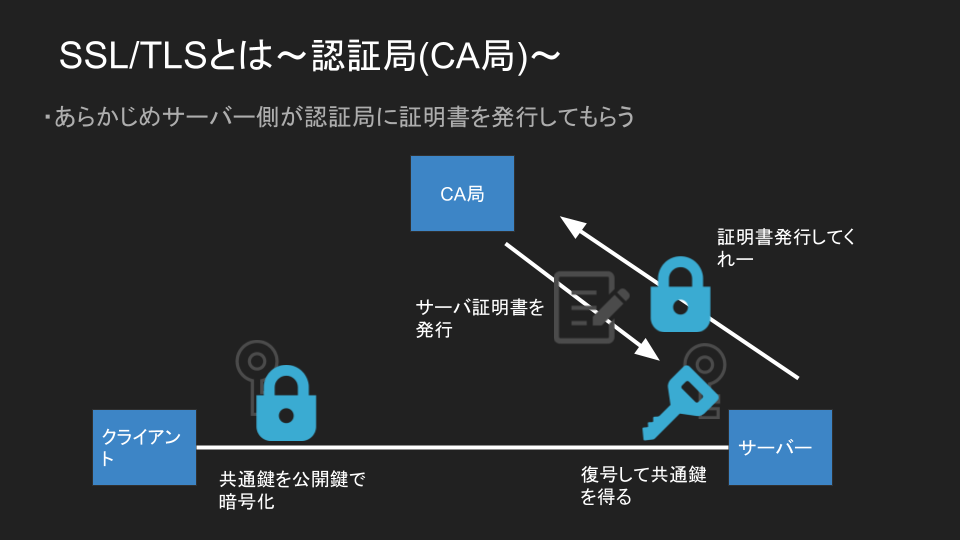
証明書と認証局
一見上記の方法で良さそうですが、この通信方法では、クライアントがサーバーに公開鍵を要求する際に、悪意のある第三者が嘘の公開鍵を渡したとしても気づかないことです。(なりすまし)
これを防ぐために、SSL/TLS通信ではサーバー証明書による認証を行います。
サーバーは予め認証局という証明書を発行する第三者機関に証明書の発行を依頼し、取得します。認証局は、クライアントのブラウザなどに内蔵されている、ルート証明書を用いて検証できるような形でサーバー証明書を作成し、サーバーに返却します。
この証明書をサーバーから渡されたときに、クライアントはルート証明書と照らし合わせることで、この証明書が本物かどうか検証することができます。

おさらい:httpsでの通信
ここまでの流れをおさらいしてみましょう。例としてh ttps://www.test.co.jp/を表示する通信を追っていきたいと思います。(上記のアドレスはわざとhとtの間に空白を入れています。)
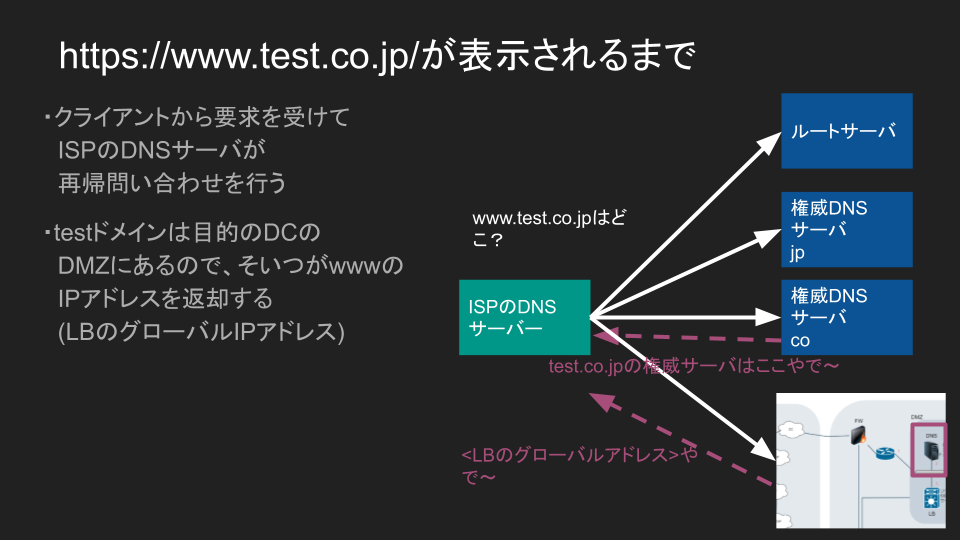
1.クライアントがwww.test.co.jpの名前解決を行う

クライアントがDNSサーバーにwww.test.co.jpの名前解決を要求します。
DNSサーバーは再起問い合わせを行い、トップレベルドメイン(ドメインの一番最後。この場合はjp)から順にたどっていきます。
jp => co => testとたどると、www.test.co.jpのIPアドレスが記されたDNSサーバーにたどり着きます。ここでIPサーバーを教えてもらい、IPアドレスでの通信を開始します。
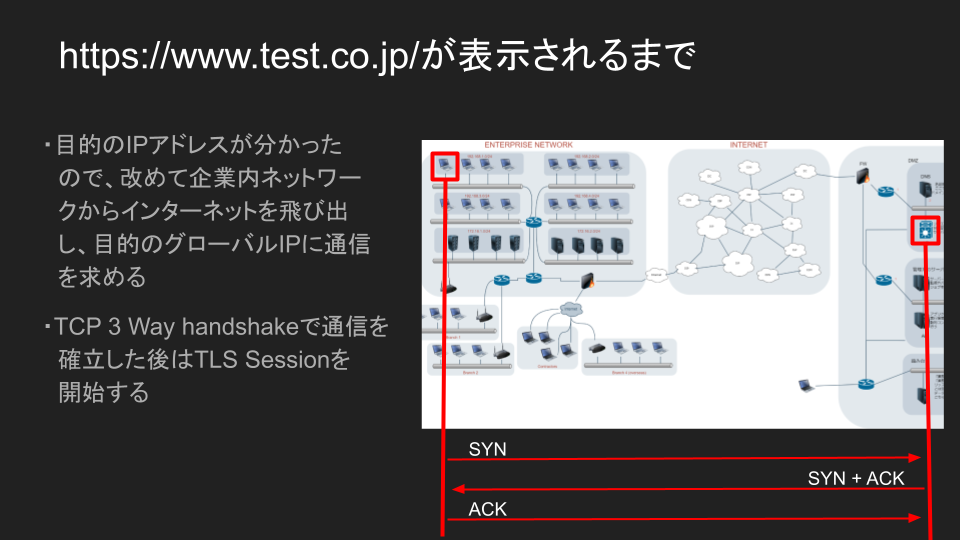
2.TLSセッションの開始

目的のIPアドレスがわかったので、クライアントはそのIPアドレスまでインターネット上を介して通信します(スタティックルートやダイナミックルーティング(OSPD,BGP)などを駆使してたどり着きます。)
そして、通信相手となるサーバーとTCP 3 Way Handshakeで通信を確立します。
その後、TLSでの通信を開始するためにTLS Sessionを開始します。
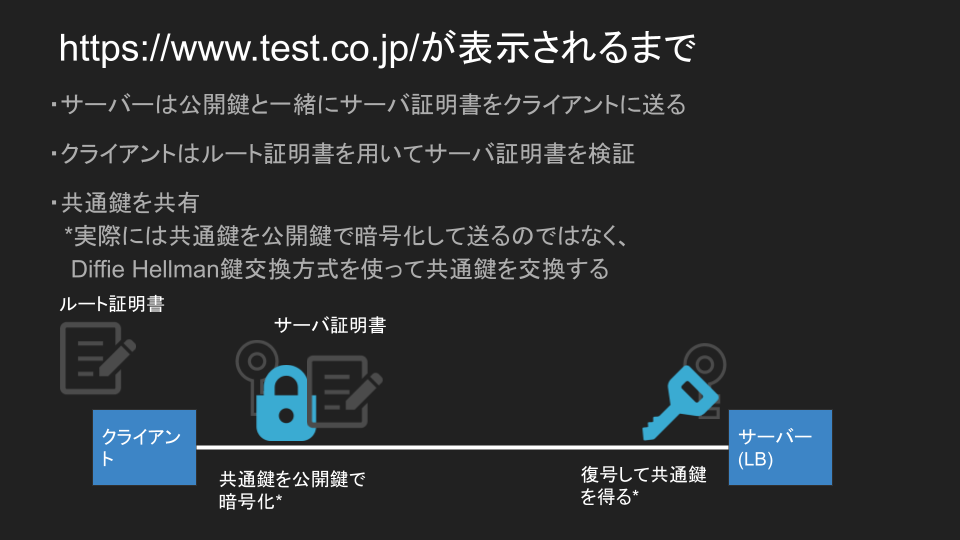
3. TLS Sessionの開始

サーバーは公開鍵と一緒にサーバー証明書をクライアントに送ります。
クライアントはルート証明書を用いて、サーバー証明書を検証し、正しいことがわかったら、共通鍵を共有します。
※実際にはTLS 1.2以降では共通鍵を公開鍵で暗号化して送るのではなく、Diffie Hellman鍵交換方式をつかって共通鍵を安全に交換する。
その後、DC(Data Center)内で各サーバーが処理を行い、目的のHTMLファイルをクライアントに返却します。
まとめ:WEBページが表示されるまでにいろいろな技術が関わっている
WEBページを表示するには様々な技術が関わっていることがおわかりいただけたでしょうか。
各技術について深堀りしていくとネットワークの知識がだんだんとついてくるはずです。
復習ポイントは以下の様な感じです。
概要がまだつかめていない方は各解説記事を参照して理解を深めると良いかと思います。
- OSI参照モデルやTCP/IP階層モデルについて知りたい方:「【ネットワーク基礎】OSI参照モデルとTCP/IPの階層モデル」
- L2での通信の仕組みについて知りたい方:「【ネットワーク基礎】機器をつないで通信する〜L2での通信〜」
- L3での通信の仕組みについて知りたい方:「【ネットワーク基礎】IPアドレスでの通信とスタティックルーティング〜L3での通信〜」
- インターネットの技術概要が知りたい方:「【ネットワーク基礎】インターネット概要」
- WEBページを表示するときのプロトコルについて知りたい方:「【ネットワーク基礎】WEBを表示する際に用いられるプロトコル」
- WEB3層について知りたい方:「【ネットワーク基礎】WEB3層で用いられるサーバーたち」
- SSL/TLS通信について知りたい方:「【ネットワーク基礎】SSL/TLSでの通信の仕組み」





コメント