今回はActive Directoryを複数のデータセンターなどで構成する場合に便利な、サイトの設定について、手順を紹介します。
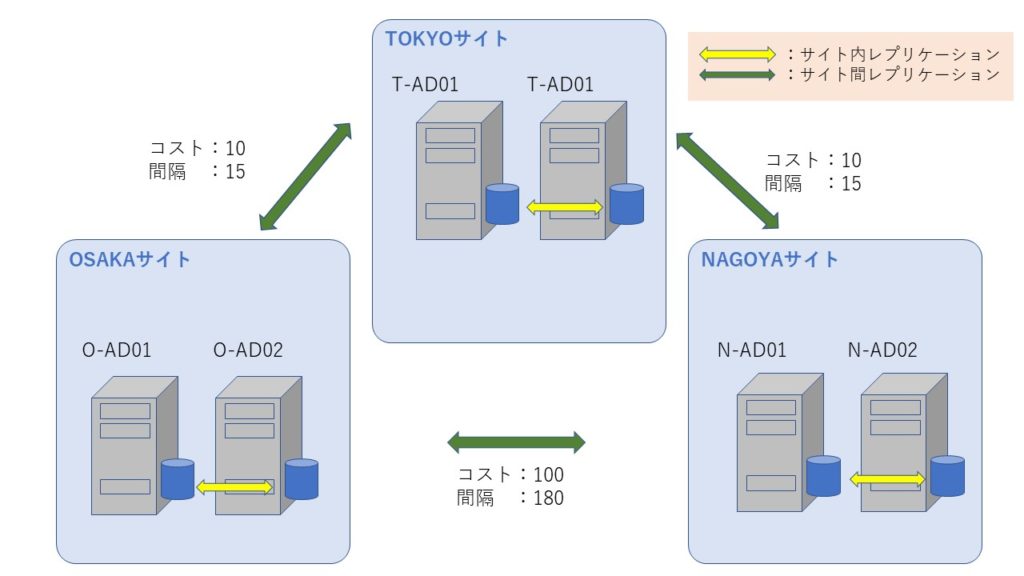
今回はこのような構成を作ってみます。(コストなどの設定は行ってません)

手順
まずは、サイトを作成します。
Windowsマークをクリックし、「Windows 管理ツール」-「Active Directory サイトとサービス」を起動する
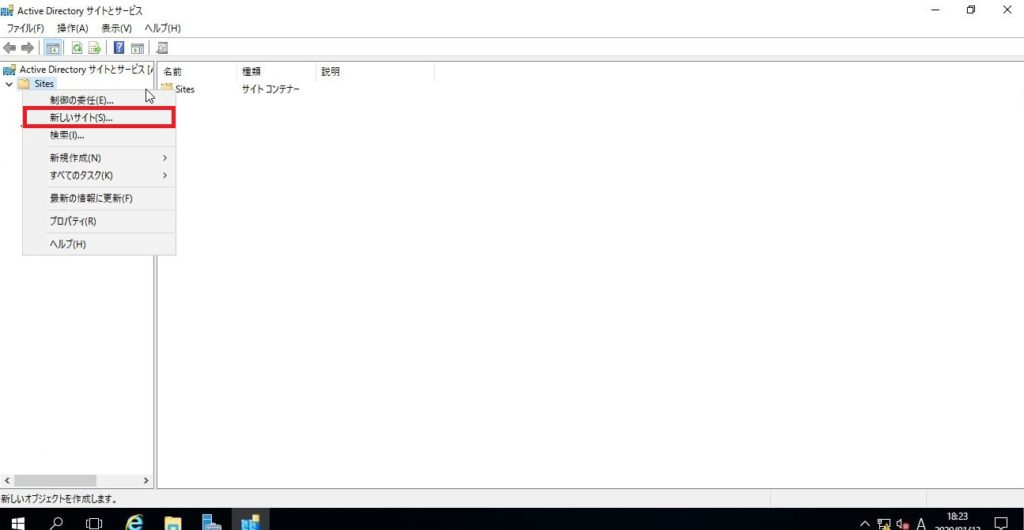
「Active Directory サイトとサービス」が開いたら、「Site」を右クリックし、「新しいサイト」をクリック

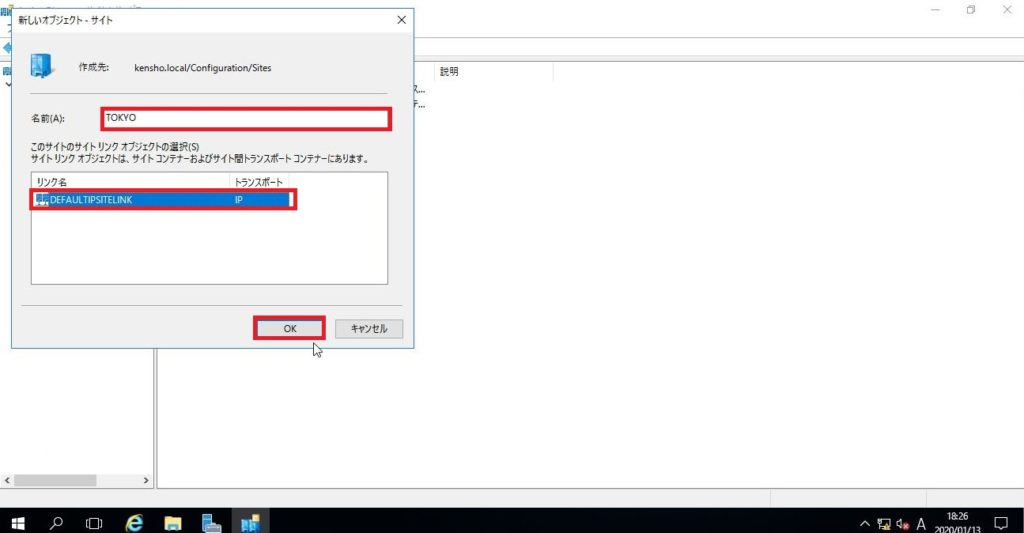
新しいオブジェクト-サイト の画面が表示されるので、名前を入力。
そしてサイトリンクを選択しないとサイトを作れないので、リンク名の欄でDEFAULTIPSITELINKを選択しOKをクリックする。

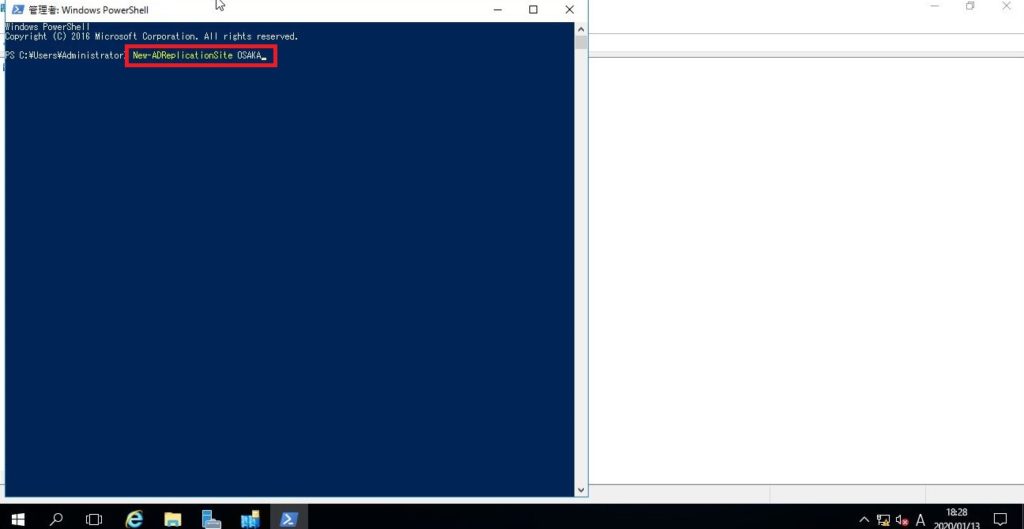
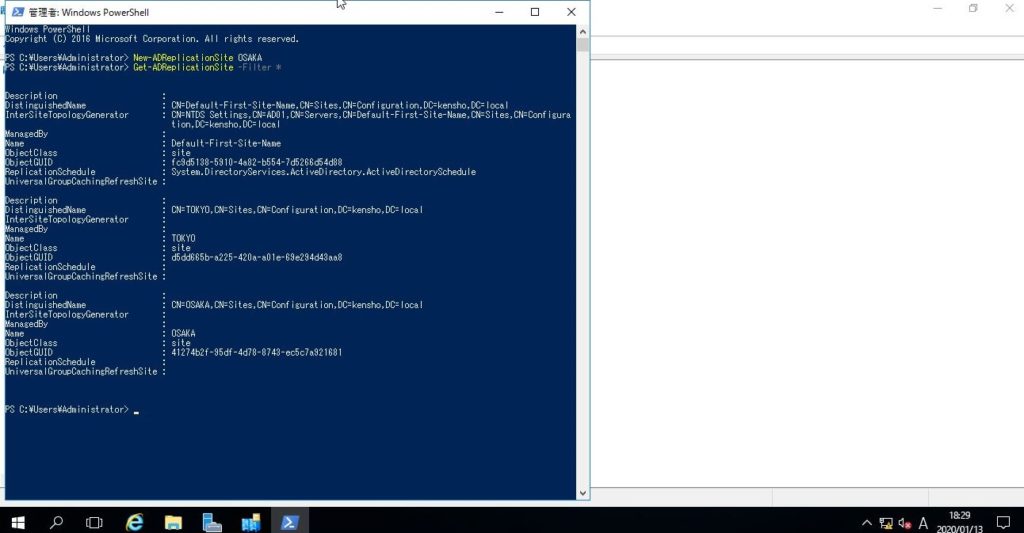
もう一つはPower Shellから作成してみます。以下のように入力
New-ADReplicationSite OSAKA

Active Directory サイトとサービスの画面に戻てF5などで更新すると、確かに追加されています。

また、次のコマンドでも確認できます。
PS C:\Users\Administrator> Get-ADReplicationSite -Filter *
Description :
DistinguishedName : CN=Default-First-Site-Name,CN=Sites,CN=Configuration,DC=kensho,DC=local
InterSiteTopologyGenerator : CN=NTDS Settings,CN=AD01,CN=Servers,CN=Default-First-Site-Name,CN=Sites,CN=Configura
tion,DC=kensho,DC=local
ManagedBy :
Name : Default-First-Site-Name
ObjectClass : site
ObjectGUID : fc9d5138-5910-4a82-b554-7d5266d54d88
ReplicationSchedule : System.DirectoryServices.ActiveDirectory.ActiveDirectorySchedule
UniversalGroupCachingRefreshSite :
Description :
DistinguishedName : CN=TOKYO,CN=Sites,CN=Configuration,DC=kensho,DC=local
InterSiteTopologyGenerator :
ManagedBy :
Name : TOKYO
ObjectClass : site
ObjectGUID : d5dd665b-a225-420a-a01e-69e294d43aa8
ReplicationSchedule :
UniversalGroupCachingRefreshSite :
Description :
DistinguishedName : CN=OSAKA,CN=Sites,CN=Configuration,DC=kensho,DC=local
InterSiteTopologyGenerator :
ManagedBy :
Name : OSAKA
ObjectClass : site
ObjectGUID : 41274b2f-95df-4d78-8743-ec5c7a921681
ReplicationSchedule :
UniversalGroupCachingRefreshSite :

次にサイトリンクを作成します。
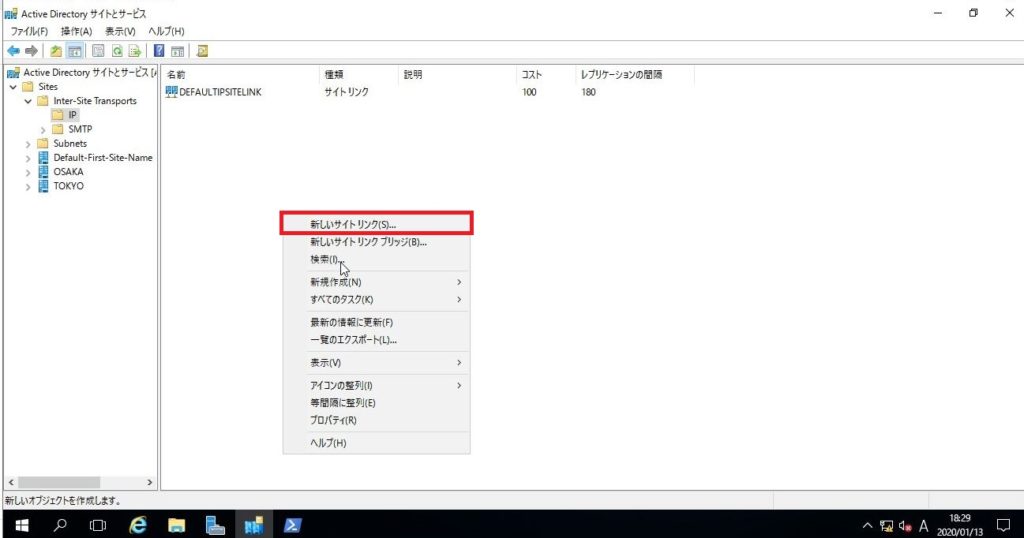
左ペインから「Site」-「Inter-Site Transports」-「IP」と展開し、右ペインで右クリック
新しいサイトリンクをクリック

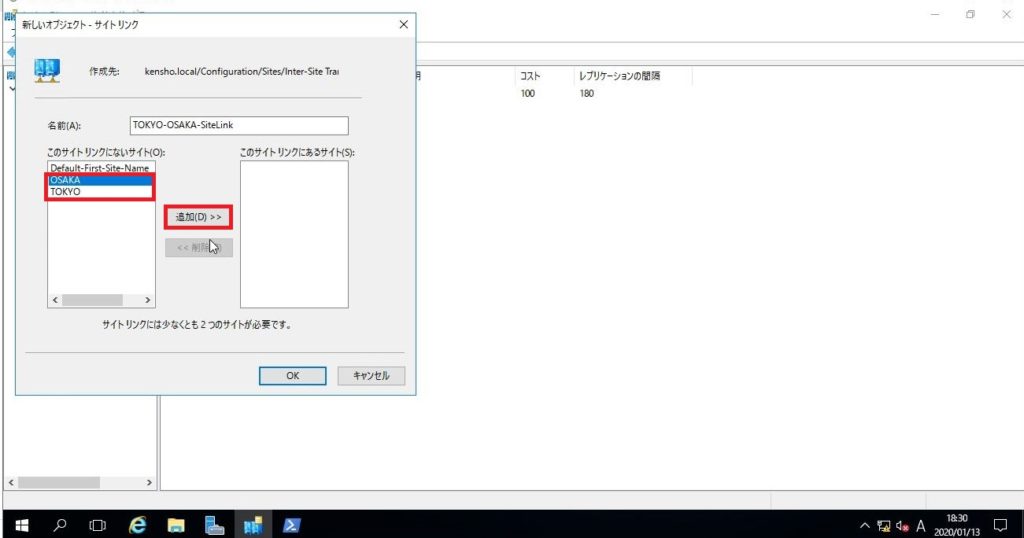
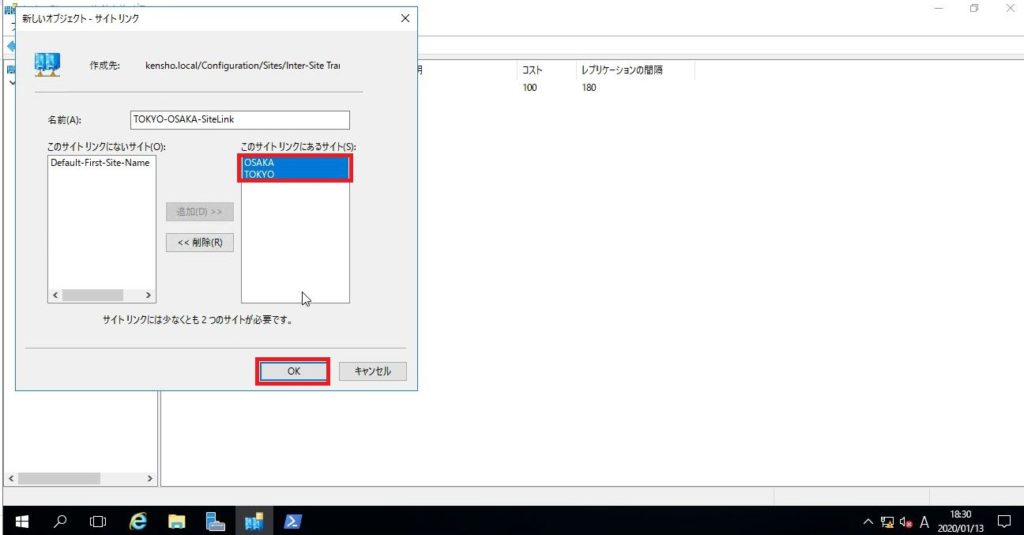
新しいオブジェクト-サイトリンク が表示されるので、名前を入力
その後、所属させるサイトを選択し「追加」をクリックして右側に移動させます。

このように目的のサイトを右側に移動できたら「OK」をクリック

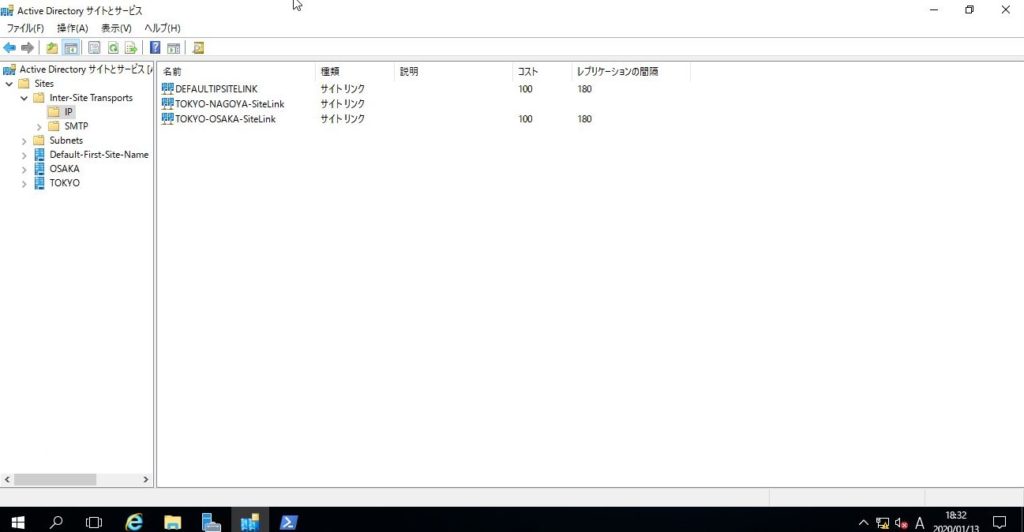
サイトリンクが作成できました。

Power Shellのコマンドレットでも作成できます。
New-ADReplicationSiteLink 'TOKYO-NAGOYA-SiteLink' -SitesIncluded TOKYO,NAGOYA
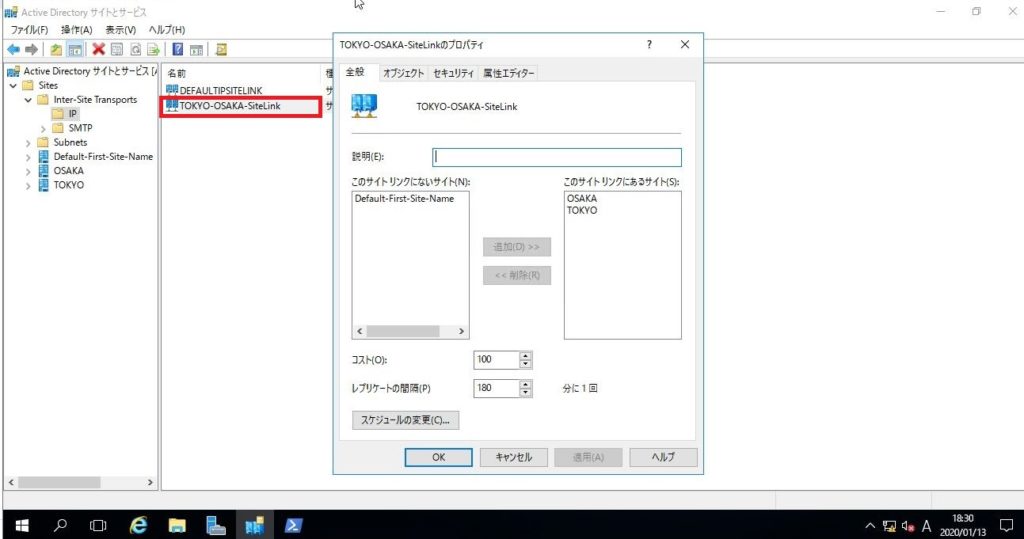
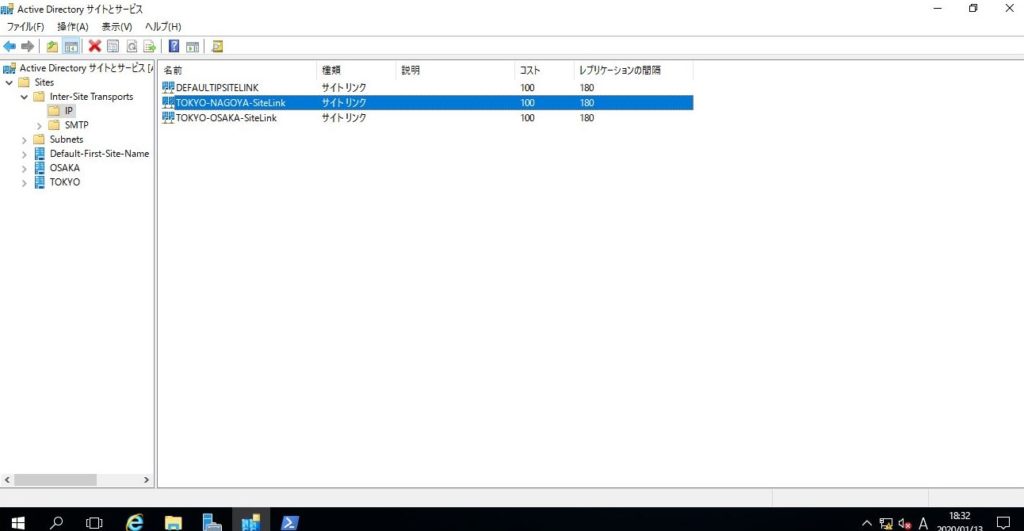
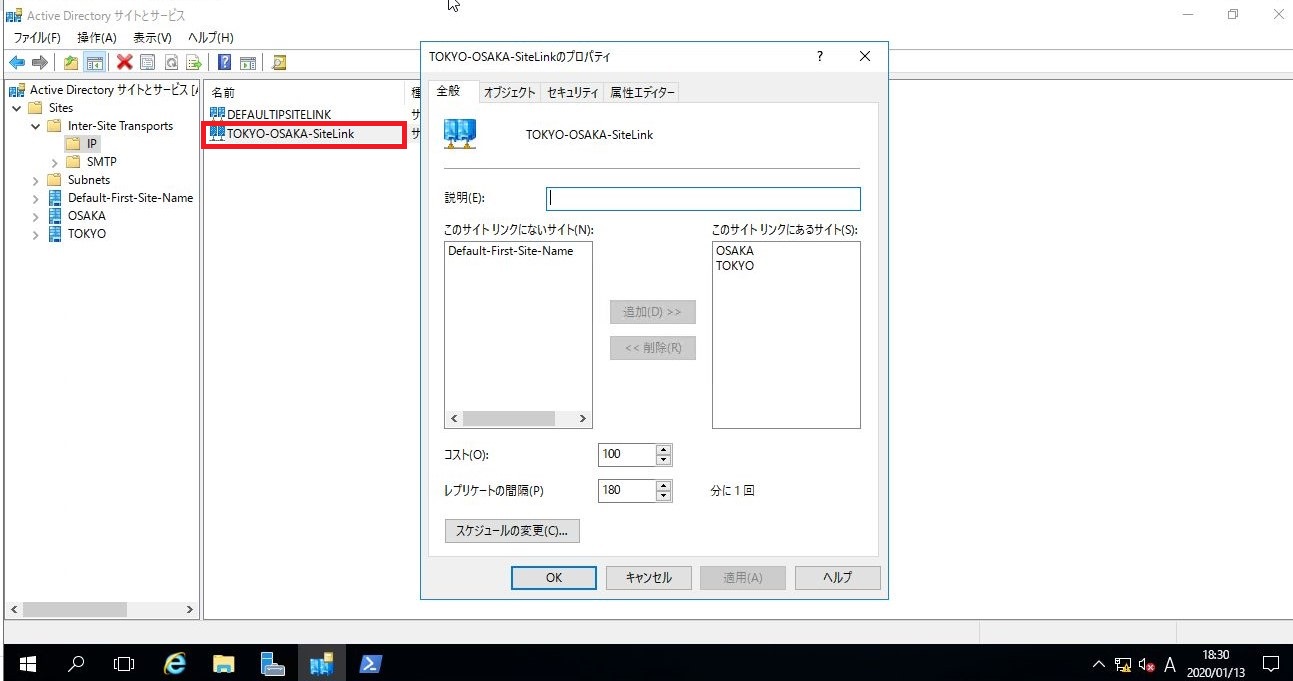
Active Directory サイトとサービスの画面に戻って更新すると、できていますが、コストとレプリケーションの間隔が設定されていませんので手動で設定しておきます。

サイトリンクを右クリックしプロパティをクリックすると設定できます。

次に、サイトに対してサブネットを設定します。左ペインの「Subnets」を右クリックし「新しいサブネット」をクリック
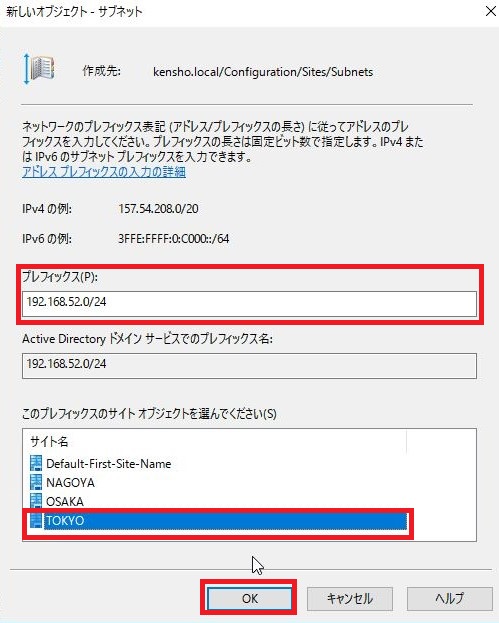
新しいオブジェクト-サブネットが表示されるので、プレフィックスの欄に追加したいネットワークアドレスを入力します。
追加したいサイトを選択し、「OK」をクリック

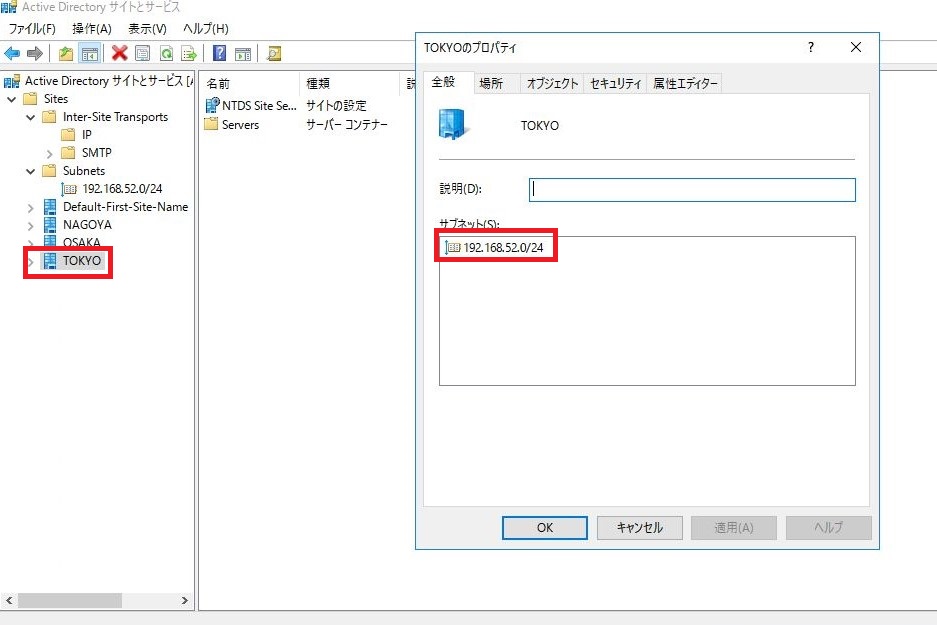
サイトのプロパティで見てみると、追加できています。

最後に、AD01をTOKYOサイトに移動してみます。
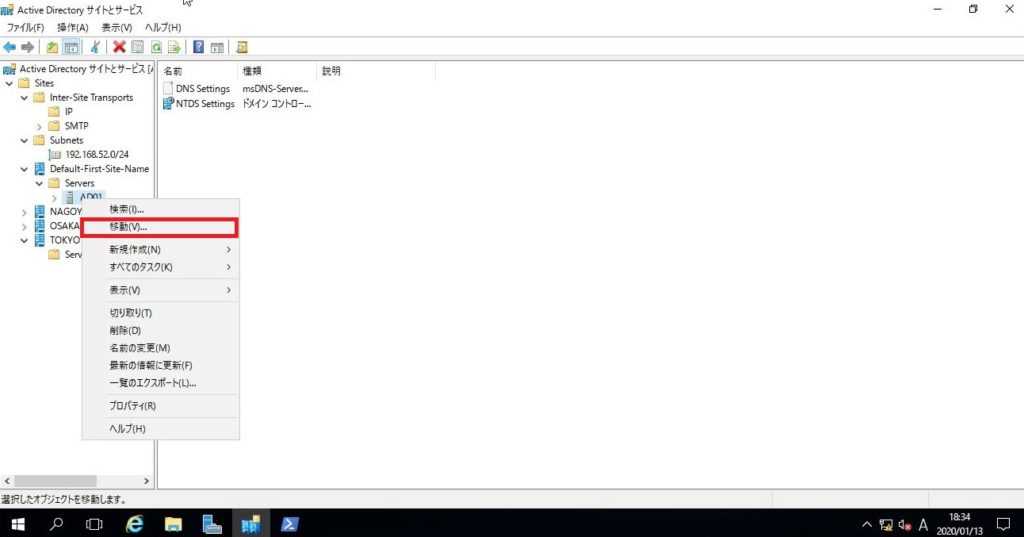
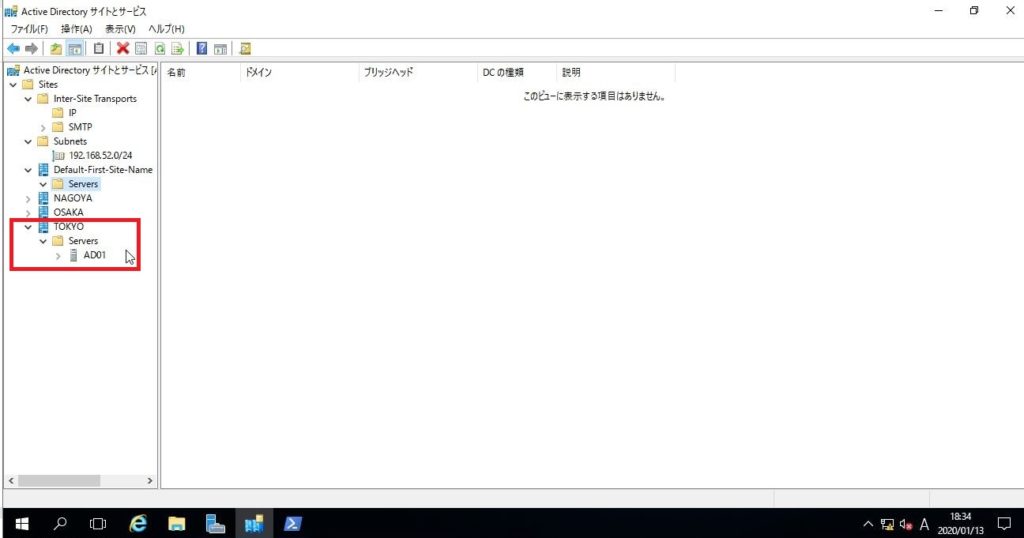
現在Default-First-Site-Nameという名前のサイトに所属しているので、展開し、AD01を右クリックし「移動」をクリック

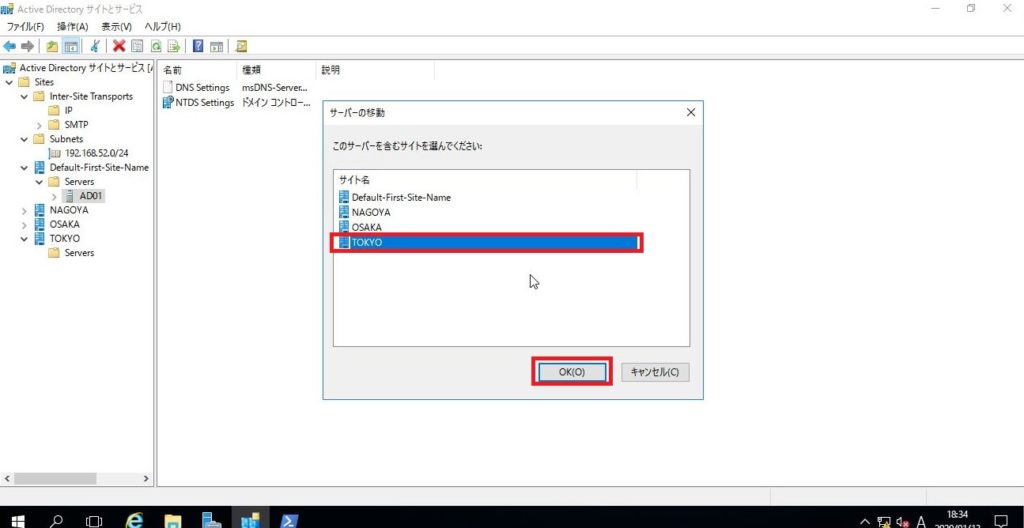
サーバの移動ポップアップが表示されるので、TOKYOを選択し「OK」をクリック

移動できました。

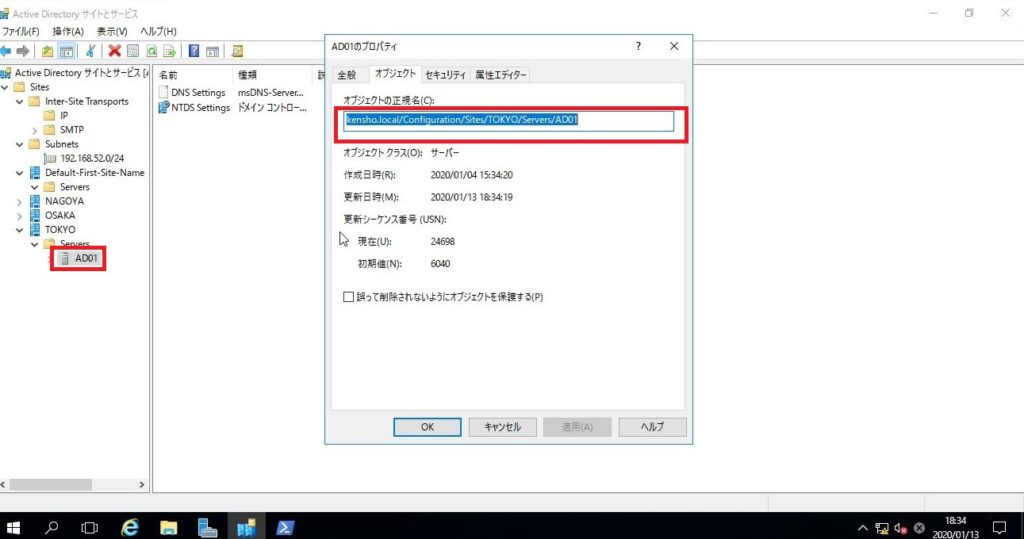
AD01のプロパティを確認すると、オブジェクトの正規名が~~/TOKYO/Server/AD01となっています。





コメント